


どうも、Reo(@reolog_life)とayako(@ayako_lifestyle)です。
本日のテーマは・・・『【Audacity】収録した音声データを編集して装飾する方法を解説』です。



『Audacity』を使って音声編集やBGMをつけたりする方法が知りたい!
音声配信する上で欠かせないのが「音声編集」です。
不要部分をカットしたり、BGMやジングルなどを挿入する事で『より聞きやすくなる』だけでなく『プロっぽい番組』を作ることができます。
本記事では音声収録時にも使用する『Audacity』という無料ソフトを使った、「音声編集」や「BGMなどの装飾」の方法を解説していきます。
編集なしの音声配信は素人感が強く出てしまいますが、編集をすることでテンポが良くなったりメリハリがついて聴きやすくなります。
めんどくさい作業かもしれませんが4つのステップでできるので、ぜひこの記事を見ながら挑戦してみてください!
もし収録がまだの方がいれば、下記記事にて『Audacity』を活用した音声収録方法を解説しているので、合わせてチェックしてください!



記事を読み始める前に無料の音声編集ソフト『Audacity』をダウンロードしておいてね!
【Step1】素材を揃える


【Step1】では、まず素材を探してダウンロードしておきましょう。
絶対必要な素材は「収録データ」だけですが、下記3つの素材があればグッとラジオ番組っぽくなります。
- 番組冒頭のタイトルコール音源
- BGM
- コーナー間のジングル
ただ冒頭のタイトルコールは別途作成する必要があるものなので、「とにかく簡単に始めたい!」という方は収録データとBGMのみで十分だと思います。



それではまず素材の集め方を4つ紹介していきます!
BGMはオリジナルかフリー素材を準備する


冒頭でお伝えした通り、集めたい素材は「収録データ」「BGM」「タイトルコール」「ジングル」の4つです。
著作権に引っかかるような音源は使えないため、「オリジナルで音源を作る」か「著作権フリーの音源を準備」する必要があります。
そこで筆者が実際に使っていたり、おすすめの素材収集方法は下記の4つ!
- 無料のフリー音源をダウンロード
- 有料サブスクサービスの『Artlist』で音源をダウンロード
- 『GarageBand』でオリジナル音源を作る
- 『ココナラ』でプロに作ってもらう
詳しい作り方は下記記事を参考にしてみてください!
【Step2】収録データの「空白カット」


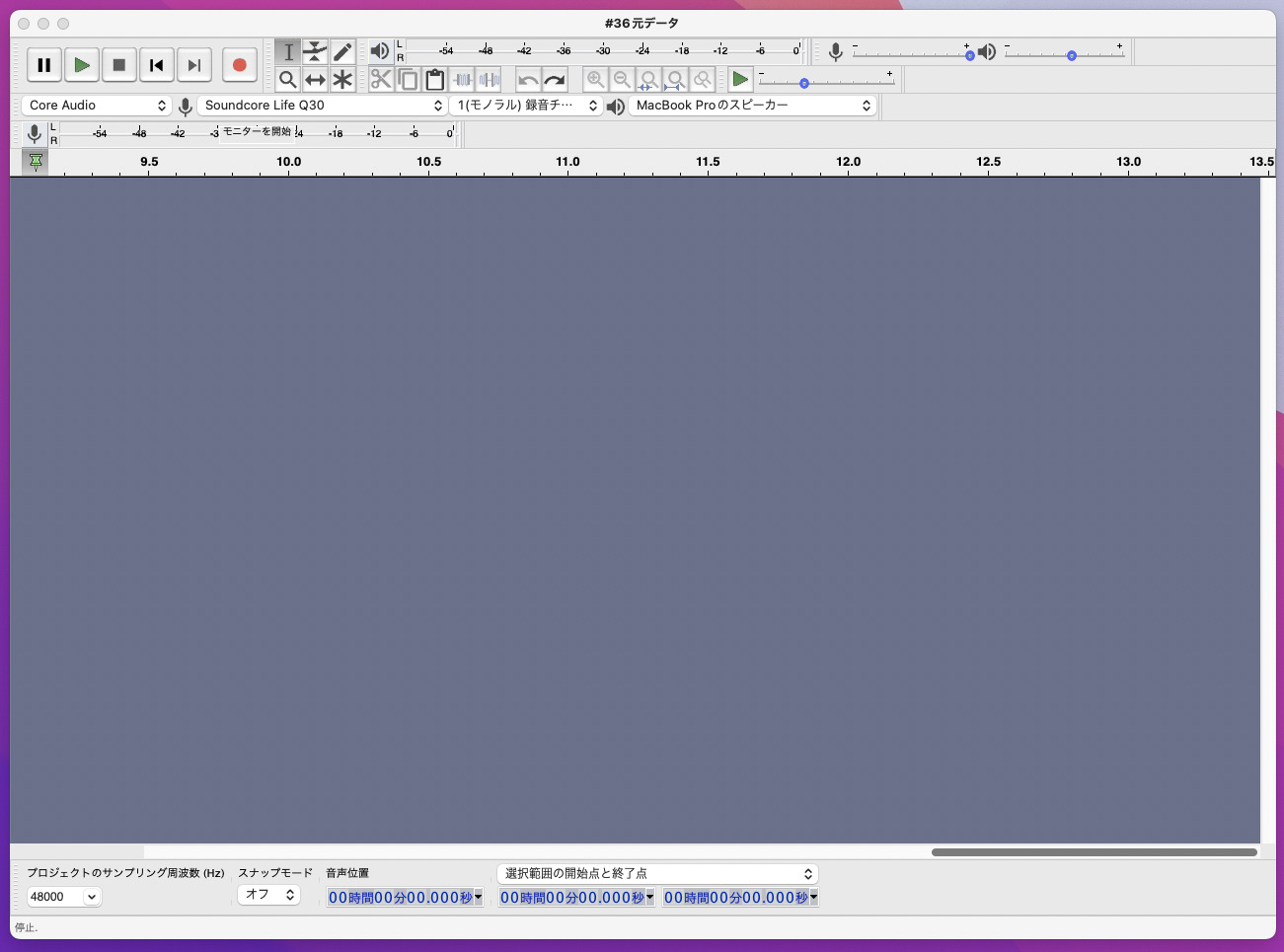
装飾素材が揃ったら『Audacity』を開きましょう。
【Step2】では収録データの「空白カット」をしていきますが、『Audacity』を使えばボタンひとつできちゃいます!


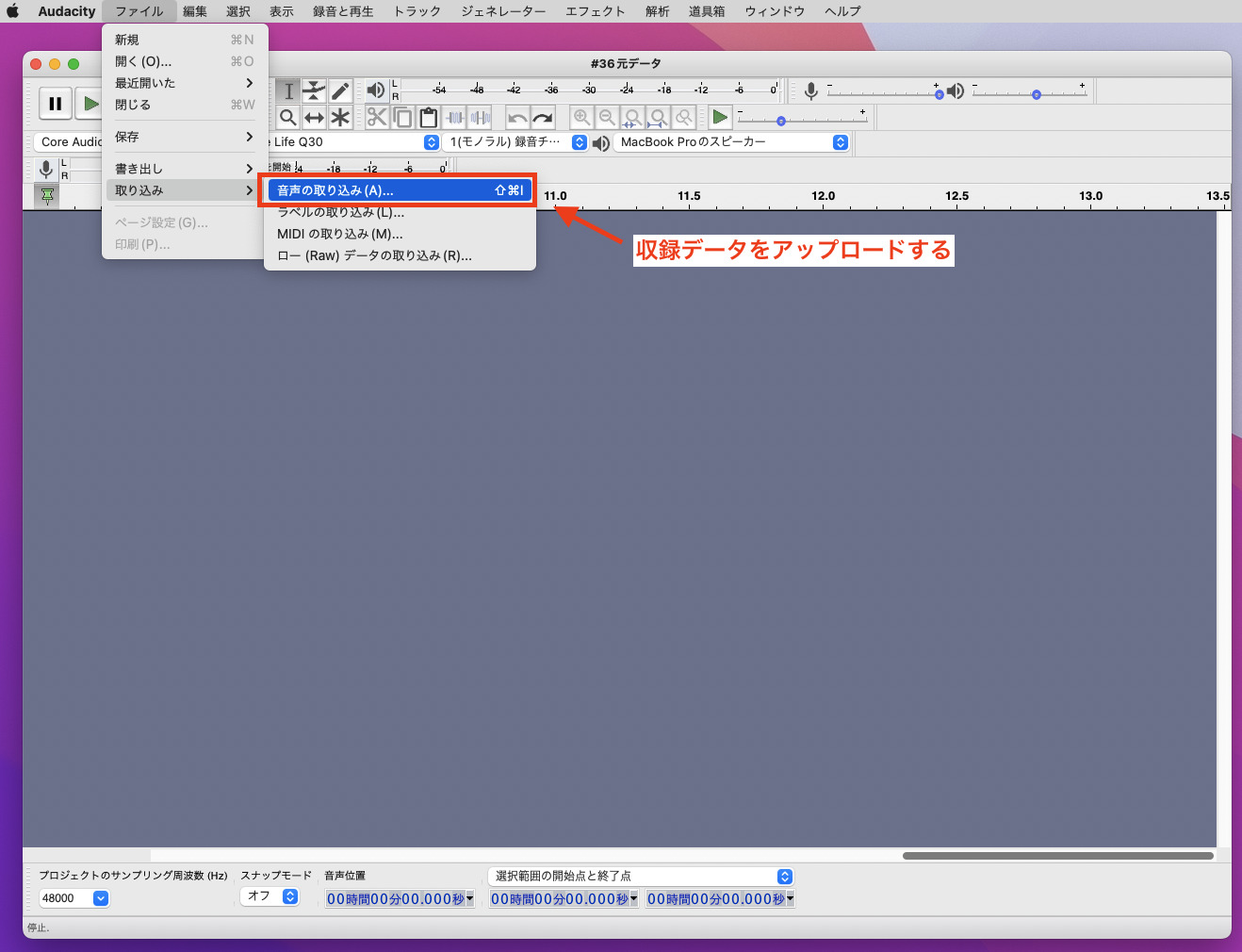
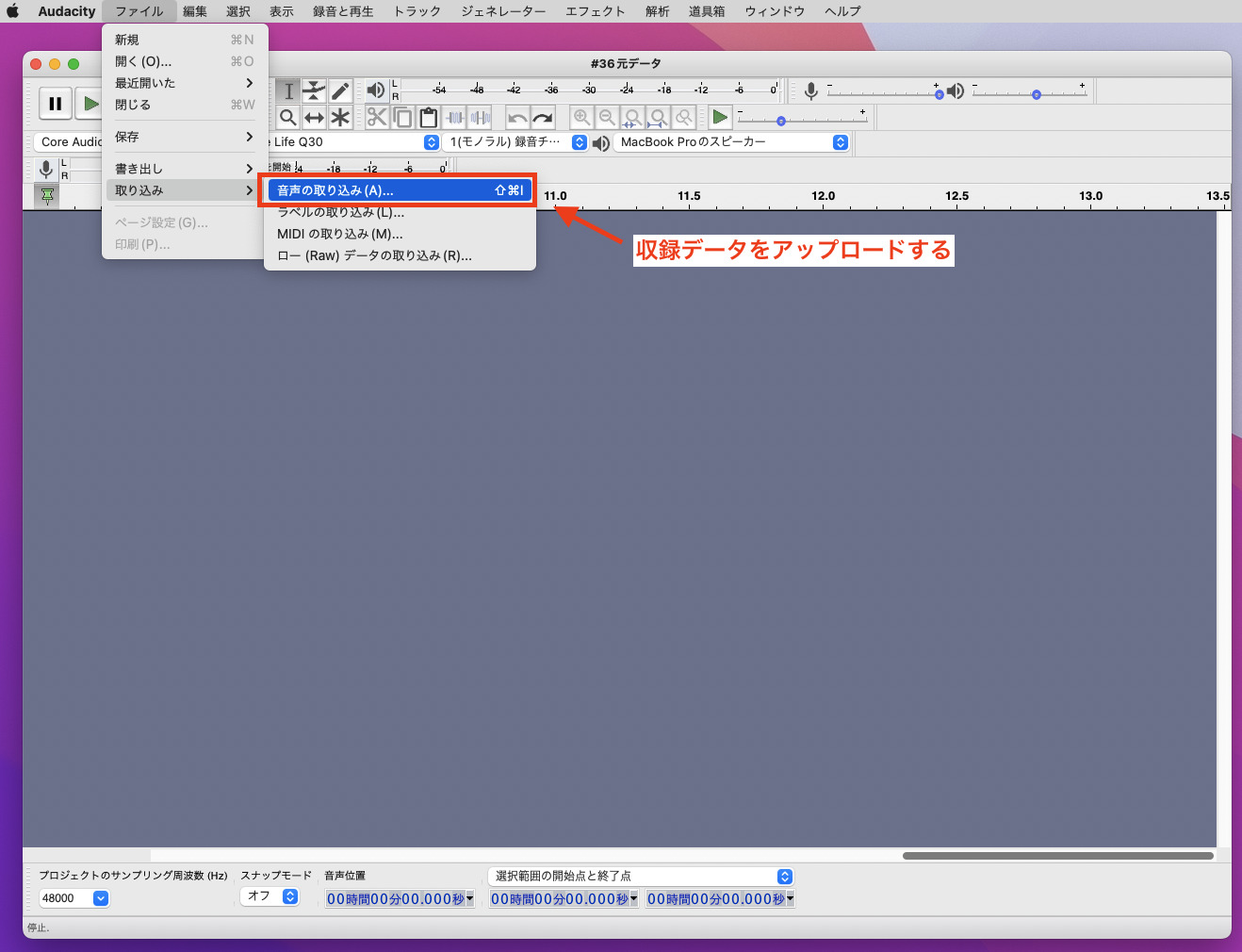
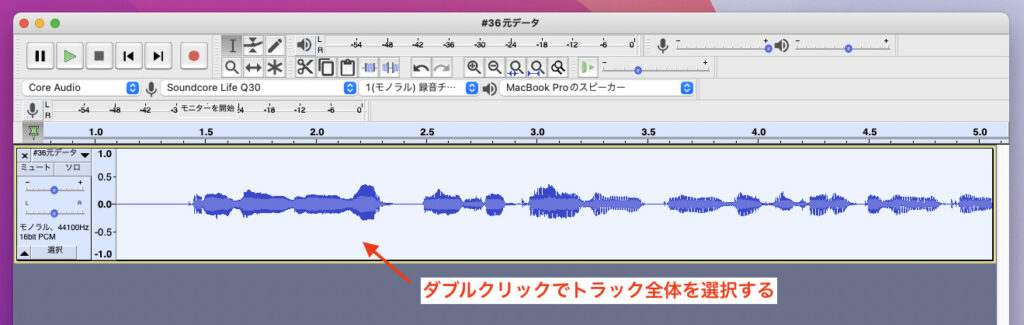
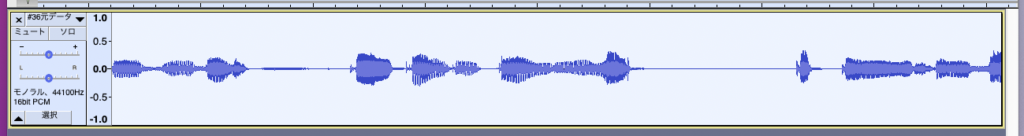
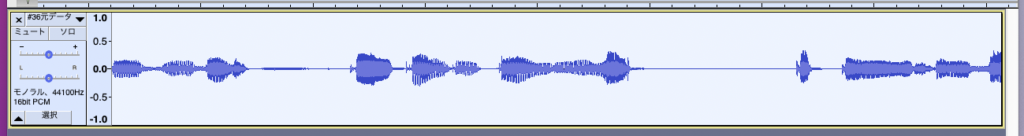
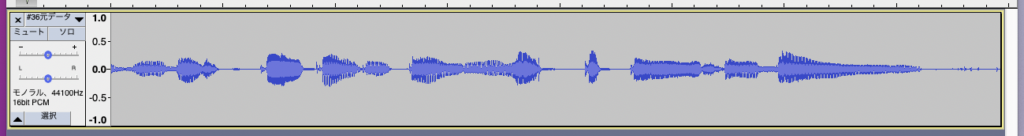
まずは収録した音声データを画像の手順か、ドラッグ&ドロップでアップロードします。


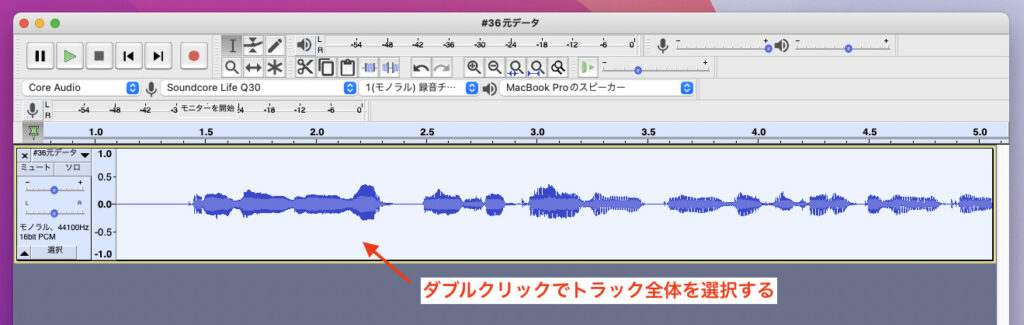
空白カットをしたい範囲(今回は全体)を選択してください。


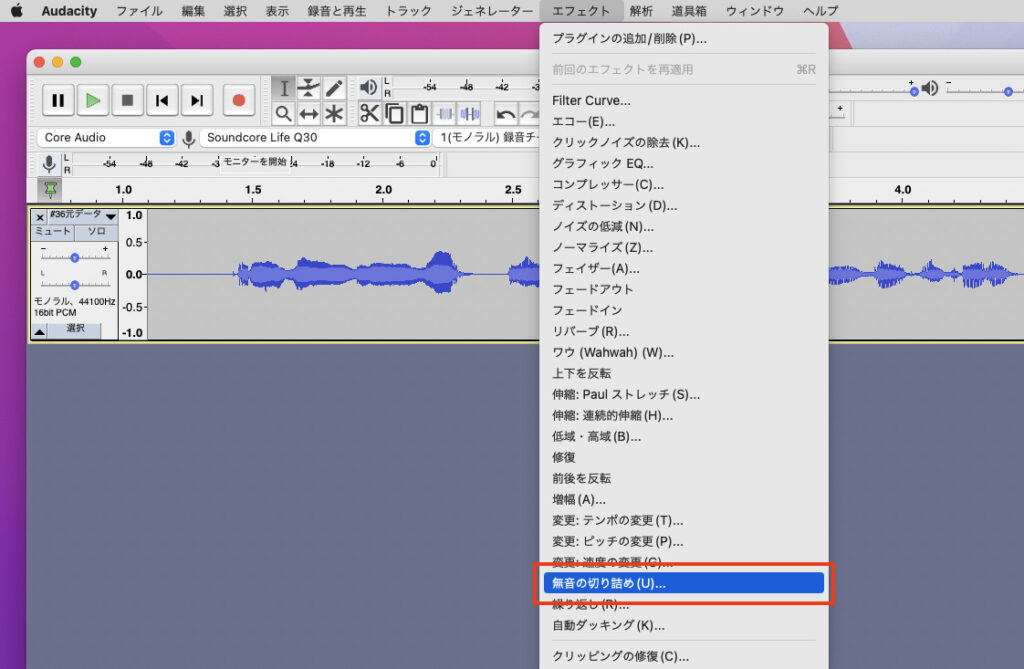
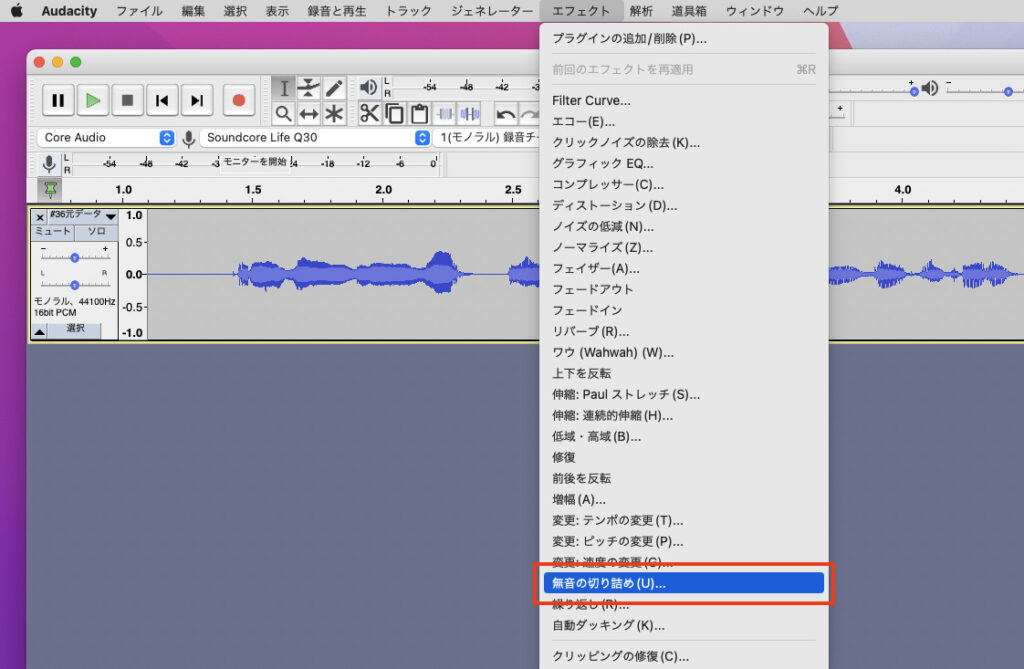
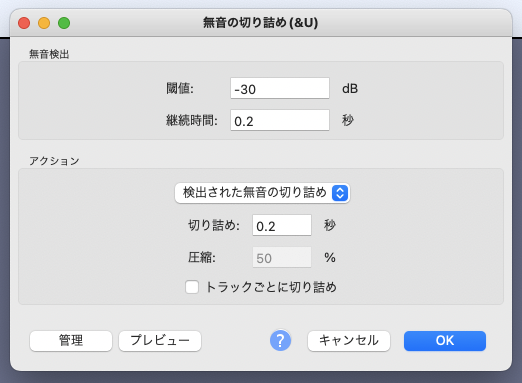
範囲の選択ができたら『エフェクト』から「無音の切り詰め」をクリックして、設定値を入力していきます。


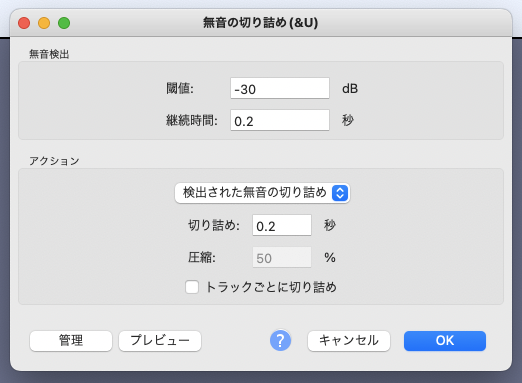
筆者は画像の値で設定しているので、参考にしてみてください!
〈無音検出〉
【閾値】…無音と判断する周波数(-20~50dBくらいで様子をみてください)
【継続時間】…「閾値」を下回る音がどのくらい継続したら無音と判断するのかを設定する
〈アクション〉
【検出された無音の切り詰め】…無音部分を「何秒」に切り詰めるか設定する
【過剰な無音の圧縮】…無音部分を「何%」に圧縮するか設定する
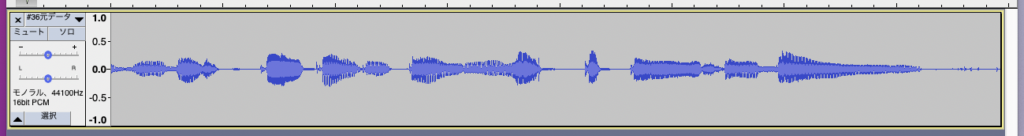
少しだけ縮まったのがわかると思います!






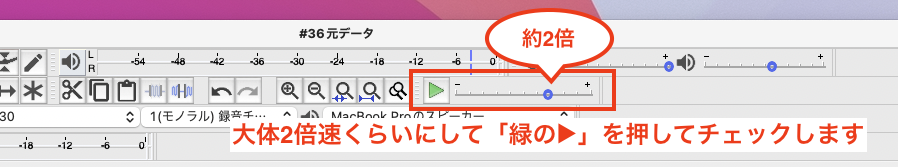
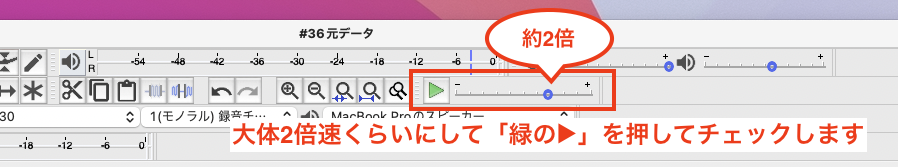
「無音の切り詰め」が適用されたら、初めから最後まで聞いて不自然な箇所がないかチェックします(この時再生速度を速くすると時間短縮になります)。



チェックする際の再生速度はお好みで!
笑いのために意図的に作った「間」があれば、このチェック時に空白を入れましょう。


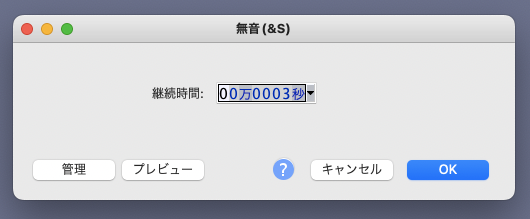
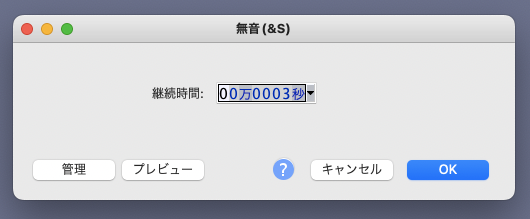
空白を始めたいところにカーソルを合わせて、『ジェネレーター』の「無音」を押して何秒空白を入れるか設定します。


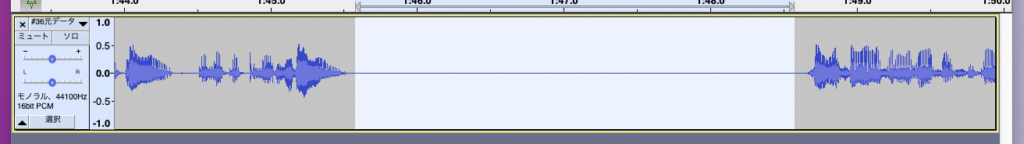
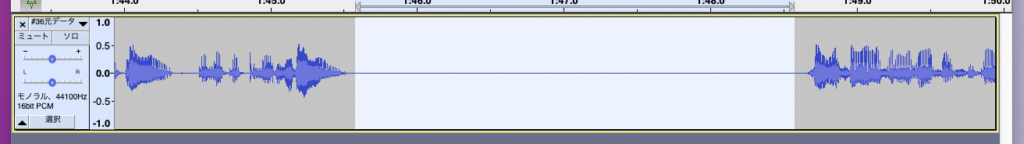
するとこんな感じで無音の空白を入れる事ができます。
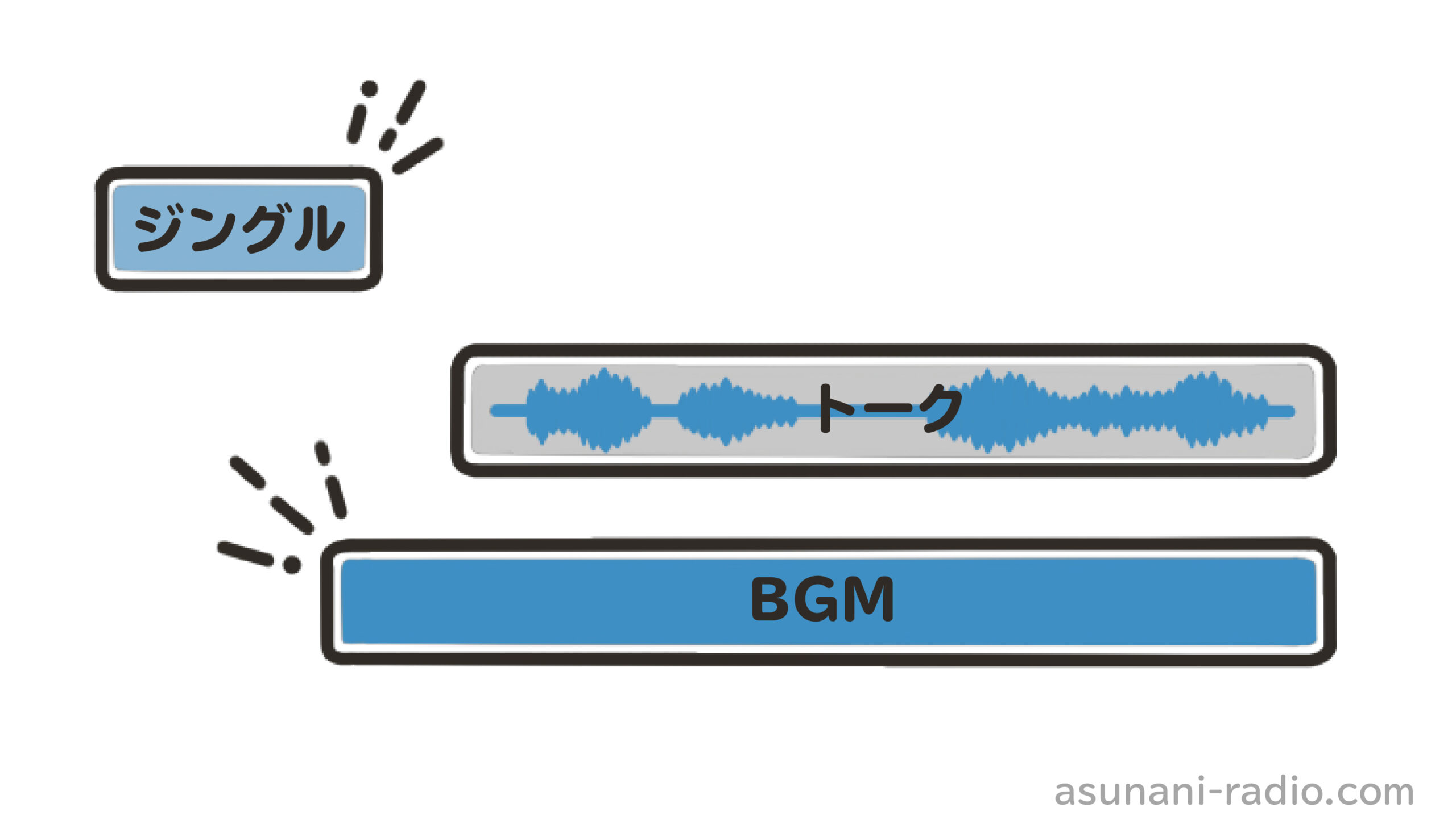
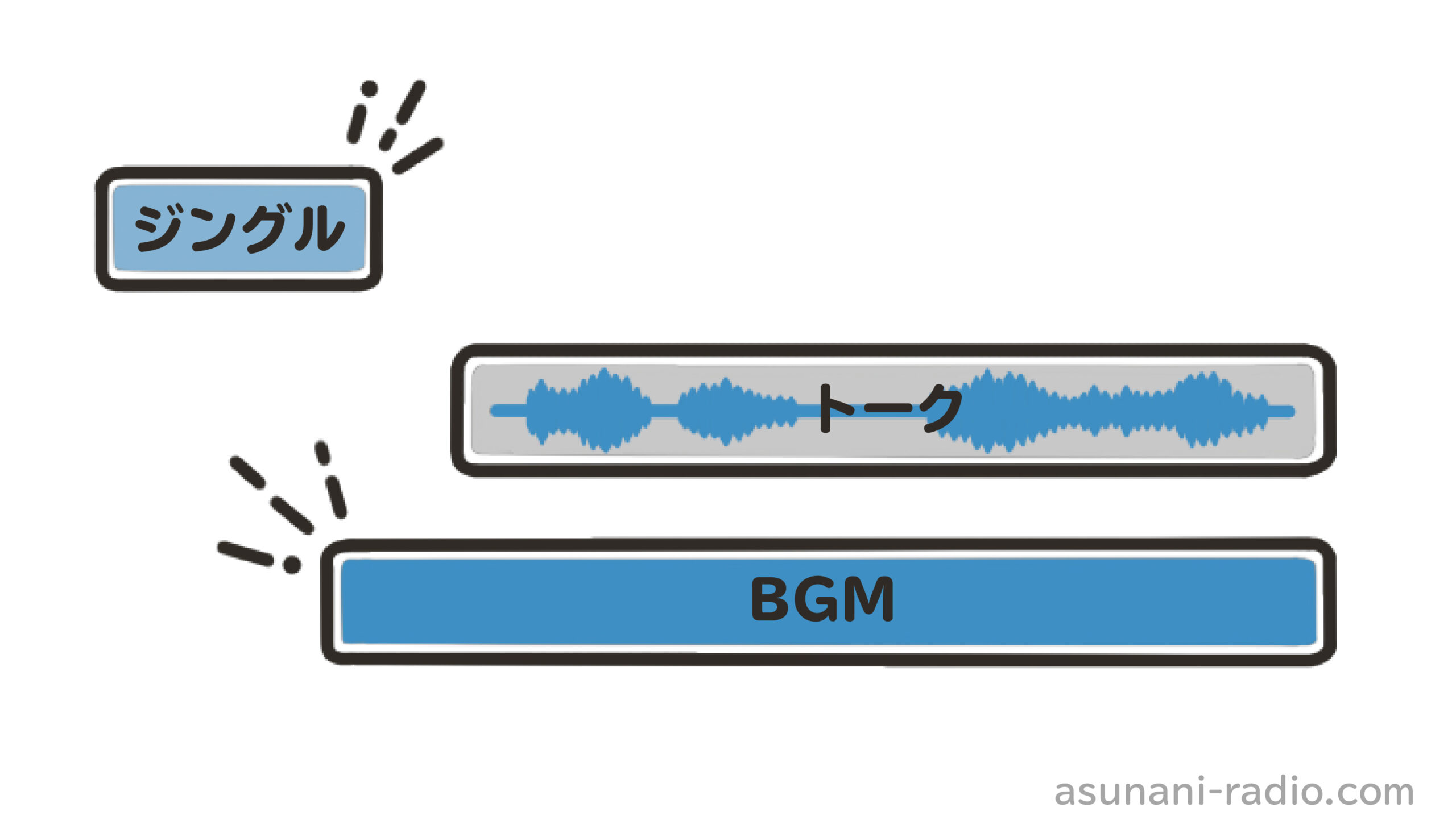
【Step3】BGMやジングルで装飾
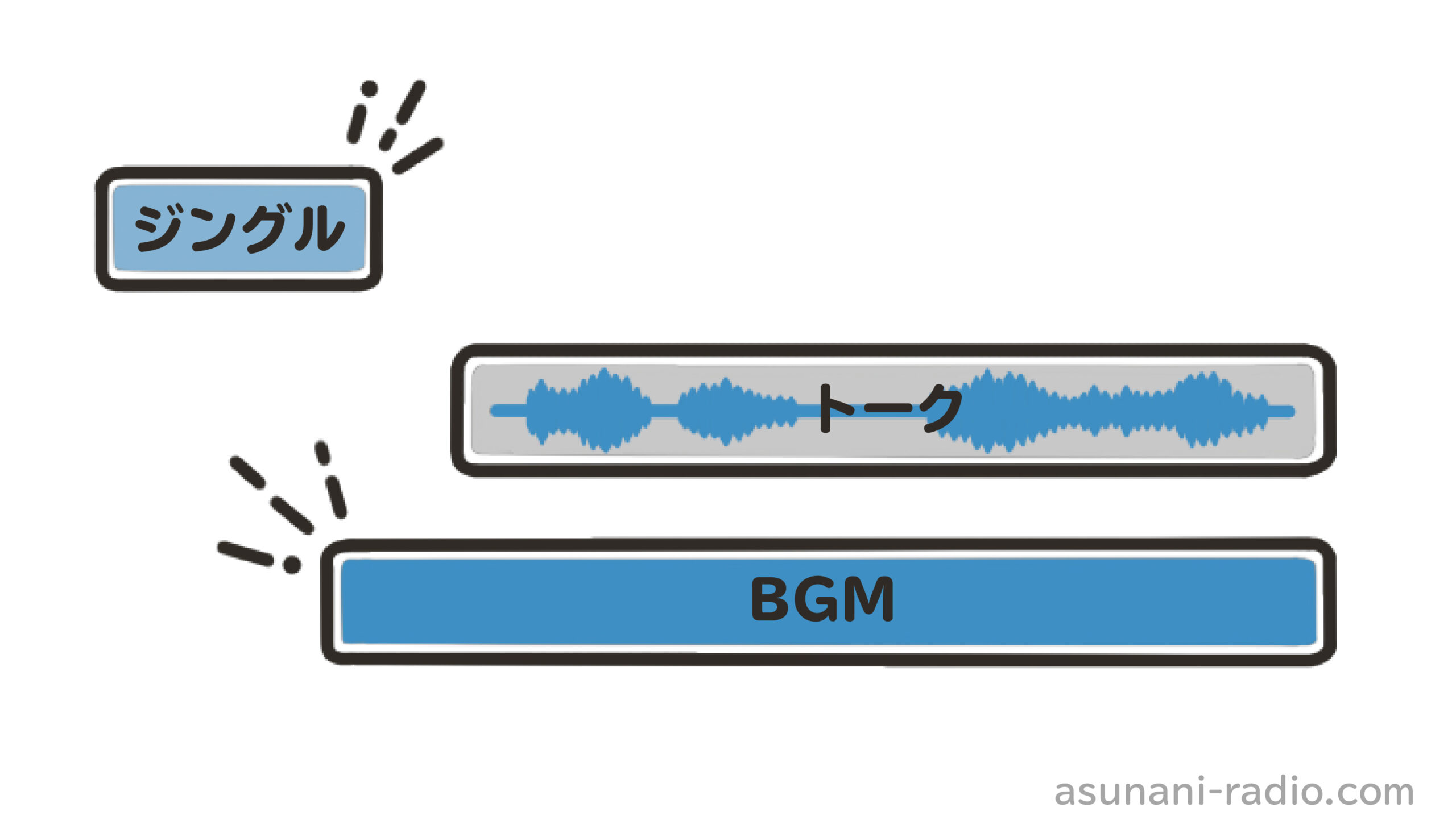
収録データの空白カットができたら、【Step1】で準備した「BGM」や「ジングル」などで全体を装飾していきます。



BGMやジングルを入れることでメリハリがついて、グッとクオリティが上がるよ!


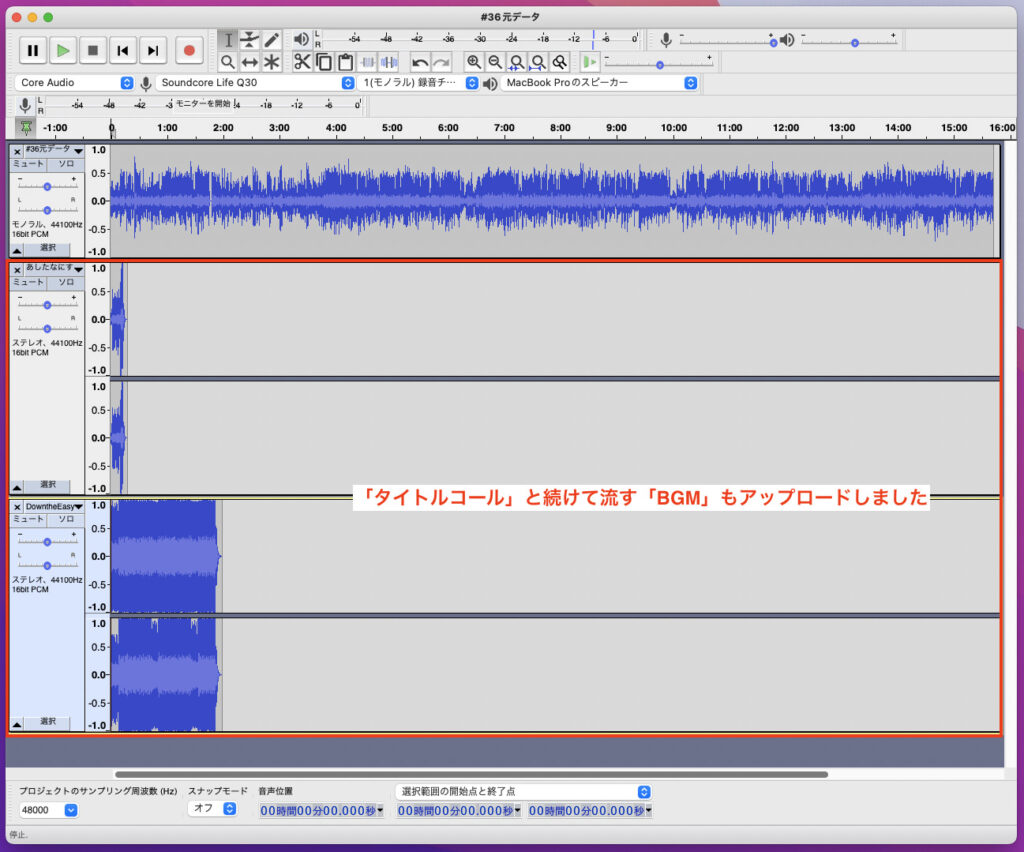
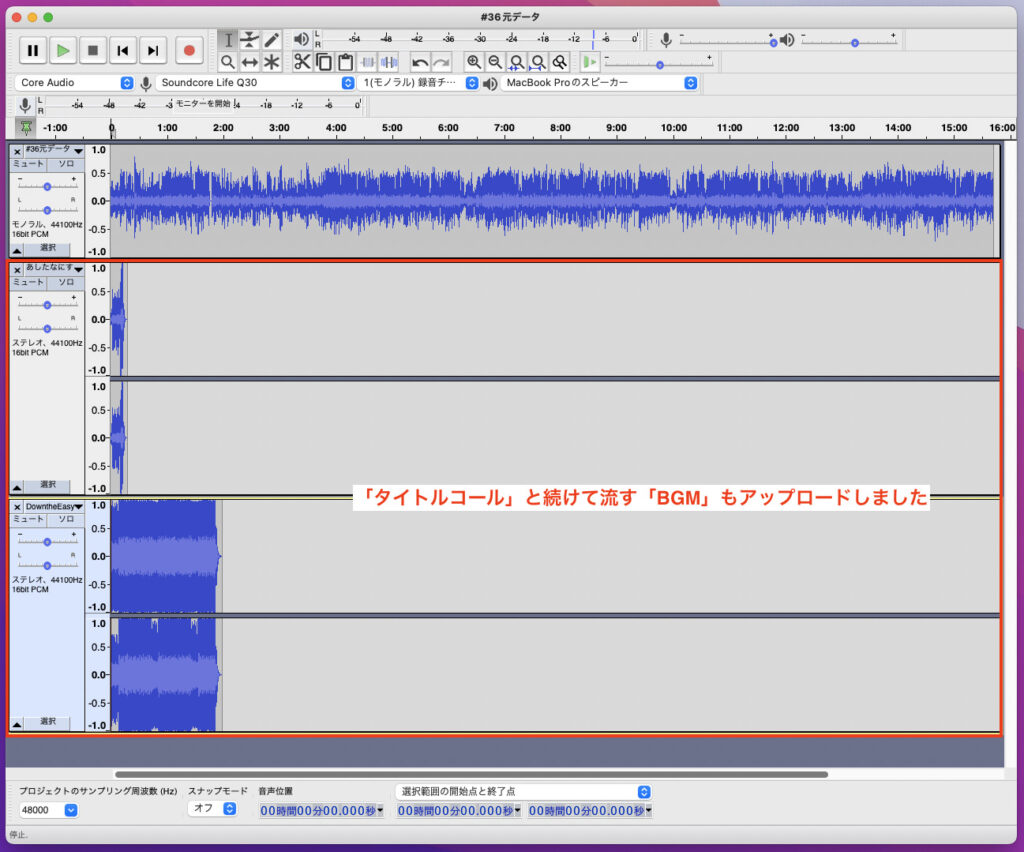
まずは素材を1つずつタイムライン状にアップロードします。


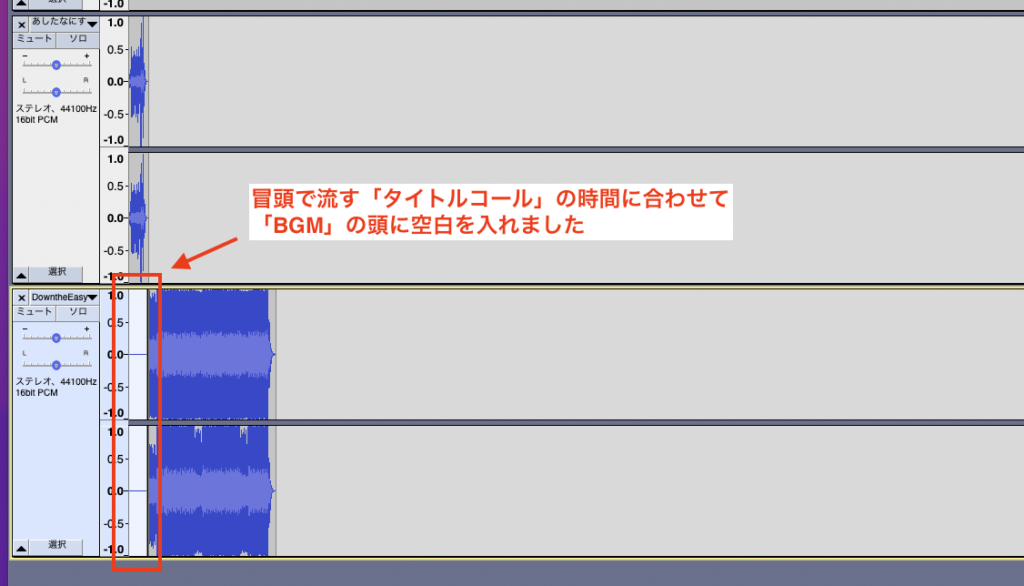
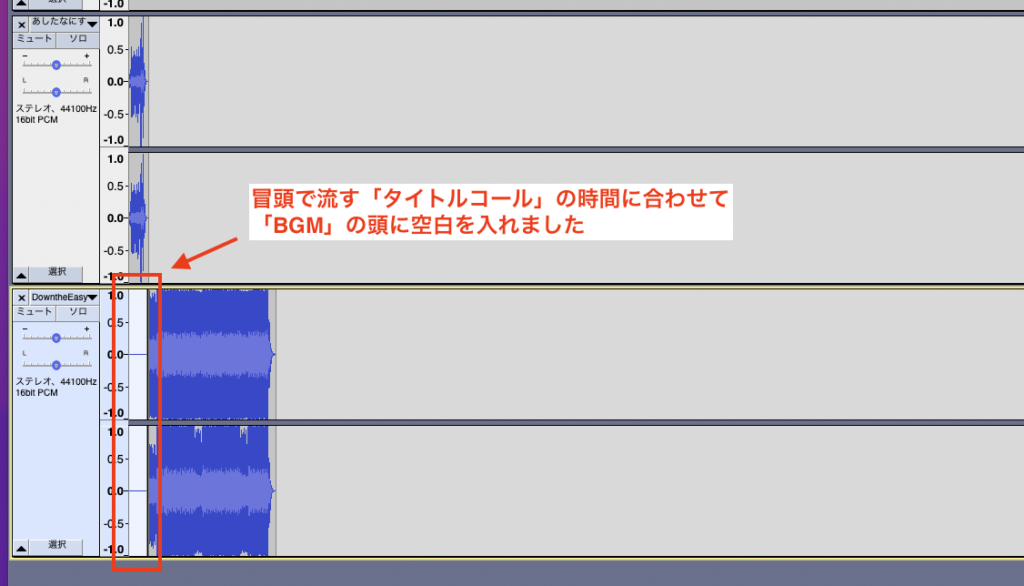
収録データと被っている場合、【Step2】で説明した方法で空白を入れます。


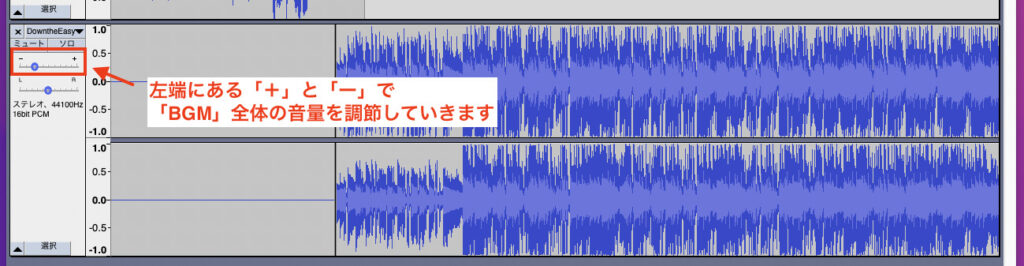
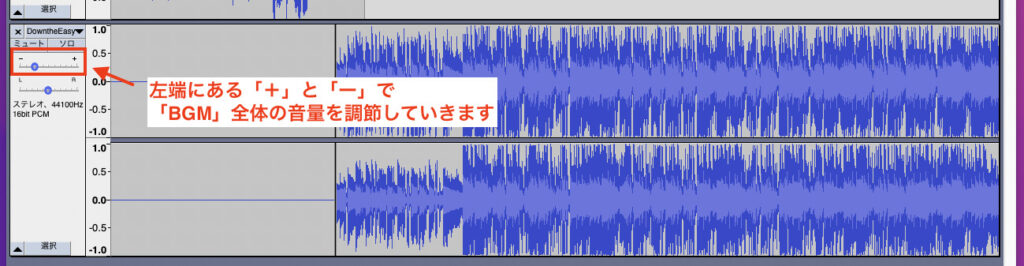
BGMを入れる場合は収録データの邪魔にならないように全体の音量を下げましょう。



BGMは「フェードイン」や「フェードアウト」をするとより自然に聞こえるので、やり方を説明していきます!


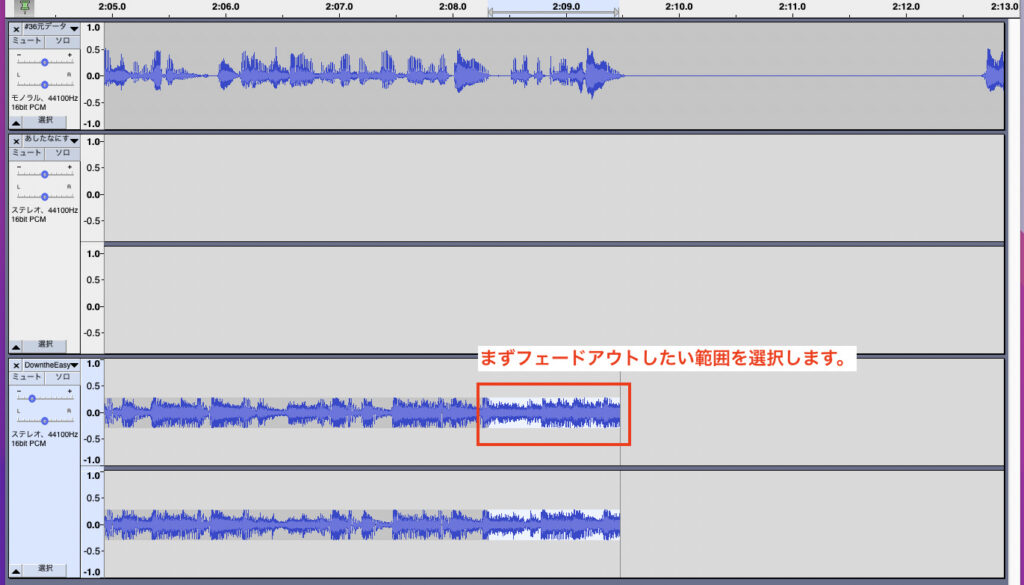
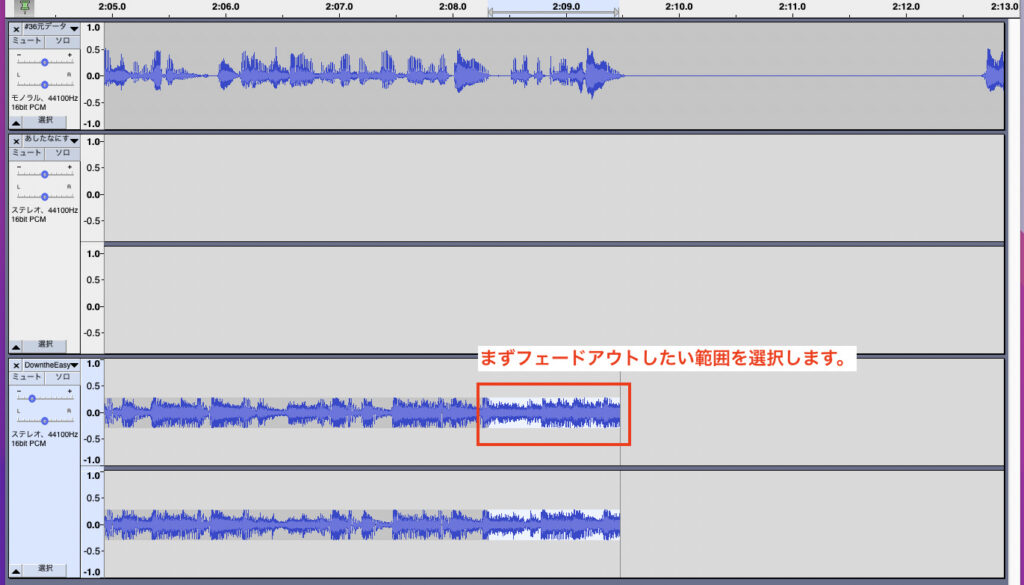
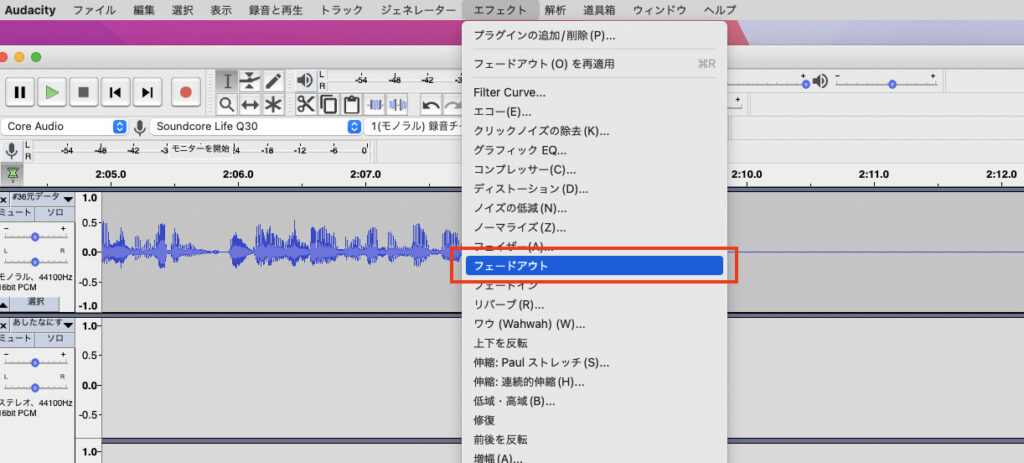
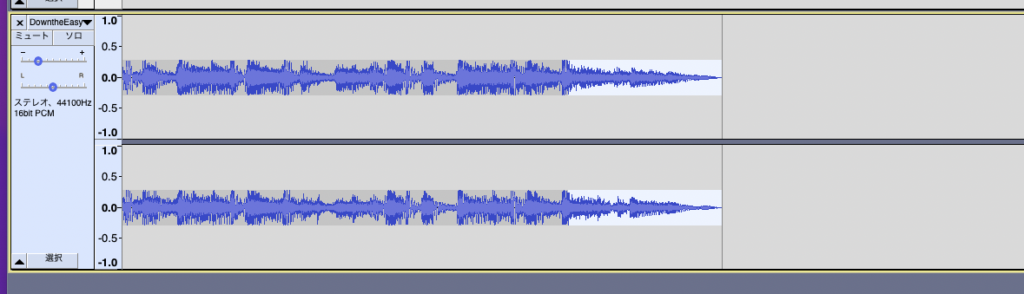
BGMを「フェードアウト」させたい時は、まず画像のように範囲を選択します。


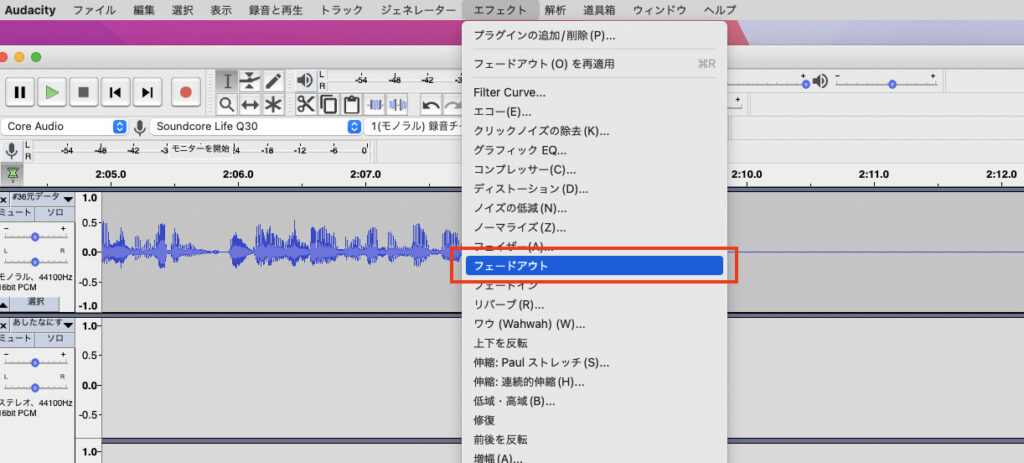
フェードアウトさせたい範囲が選択できたら、『エフェクト』から「フェードアウト」をクリックします。


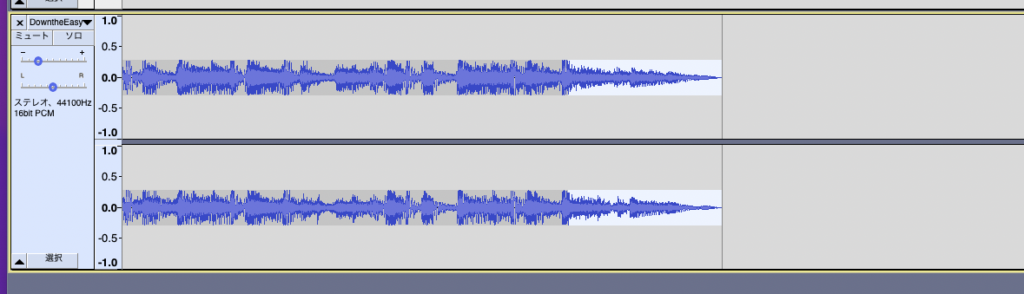
すると画像のようにフェードアウトが完了します。



「フェードイン」したい時は範囲を選択して、エフェクトから「フェードイン」をクリックしよう!
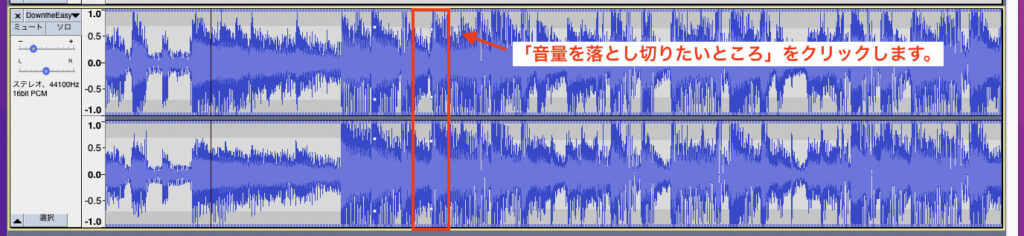
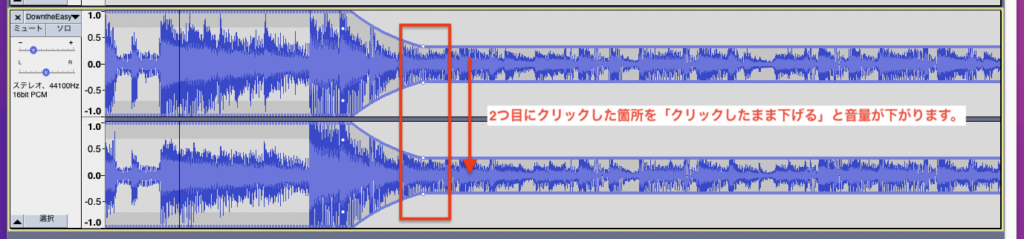
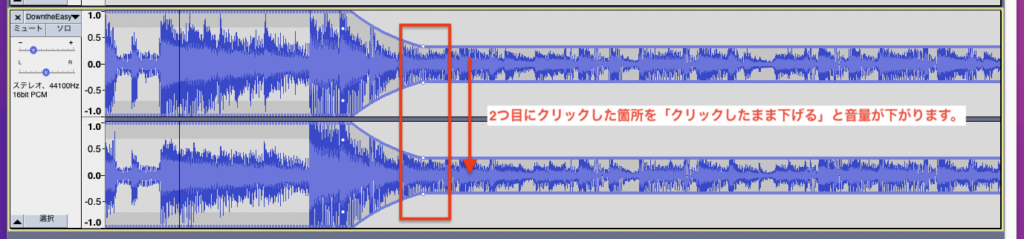
〈BGMの音量を途中で変えたい場合〉


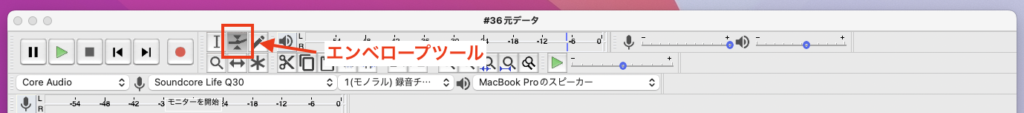
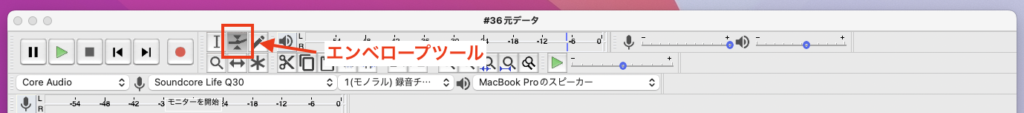
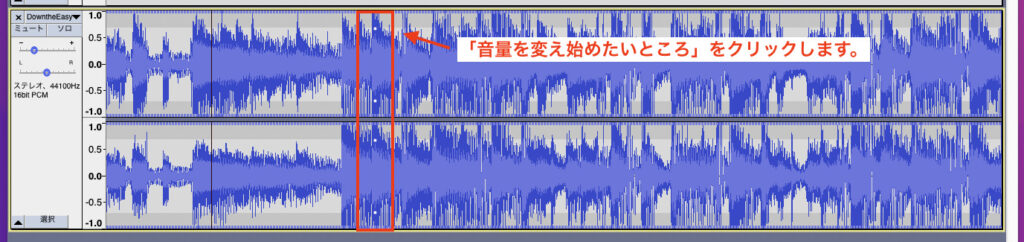
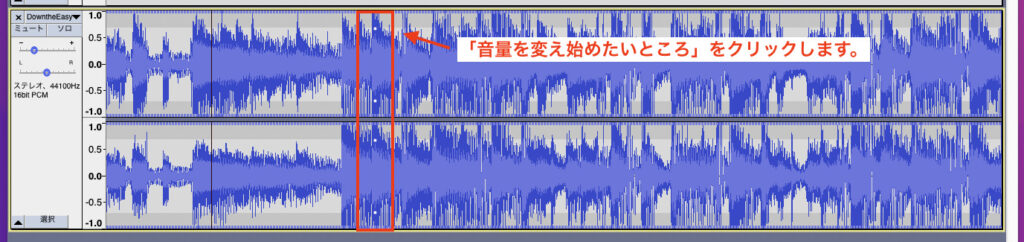
ツールバーの「エンベロープツール」を使います。






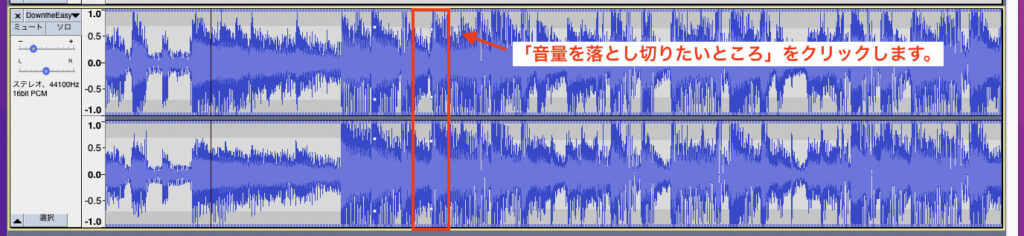
1つ目にクリックした箇所から徐々に音量が下がるようになるので、自然に音量を変更できるようになります。
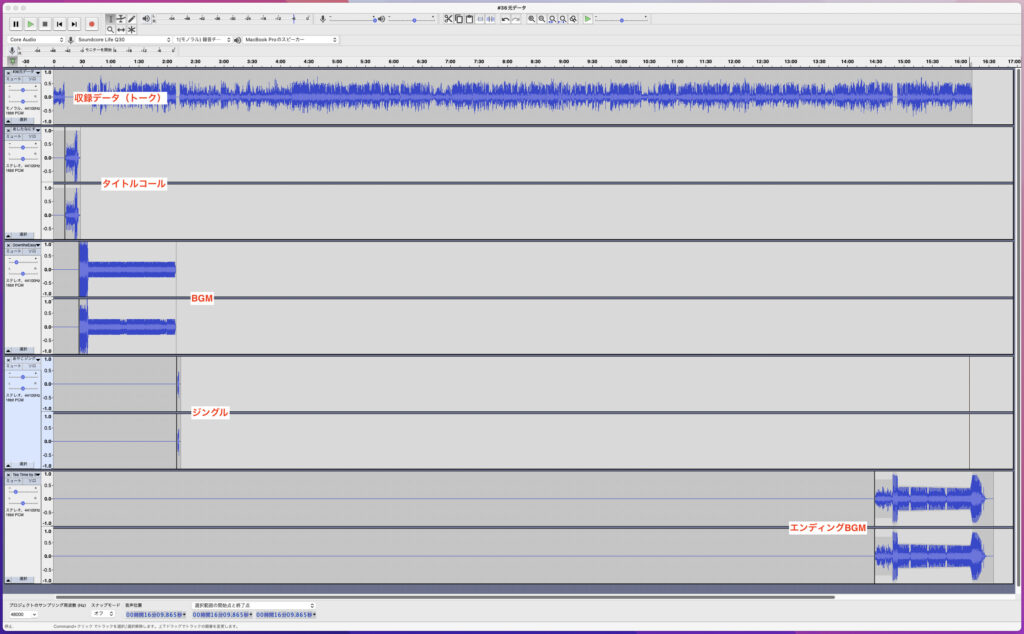
全ての素材を入れ終わって空白の調節もできたら、素材を入れた箇所の前後に不自然な点がないかチェックしましょう。


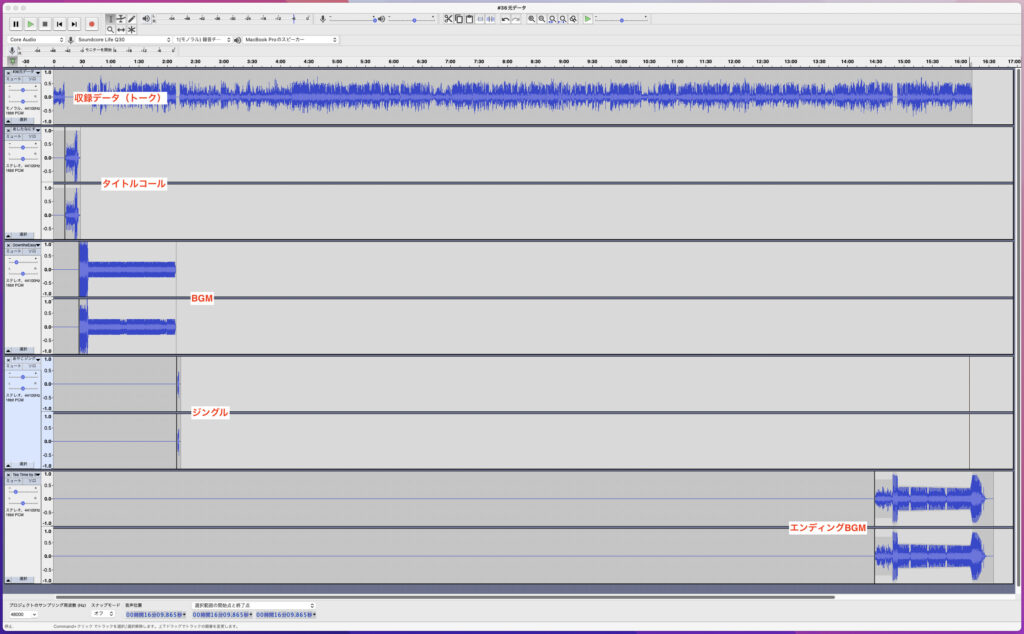
筆者はこんな感じで編集したよ!
【Step4】書き出す
編集作業が終わったので、最後に「書き出し」をします。


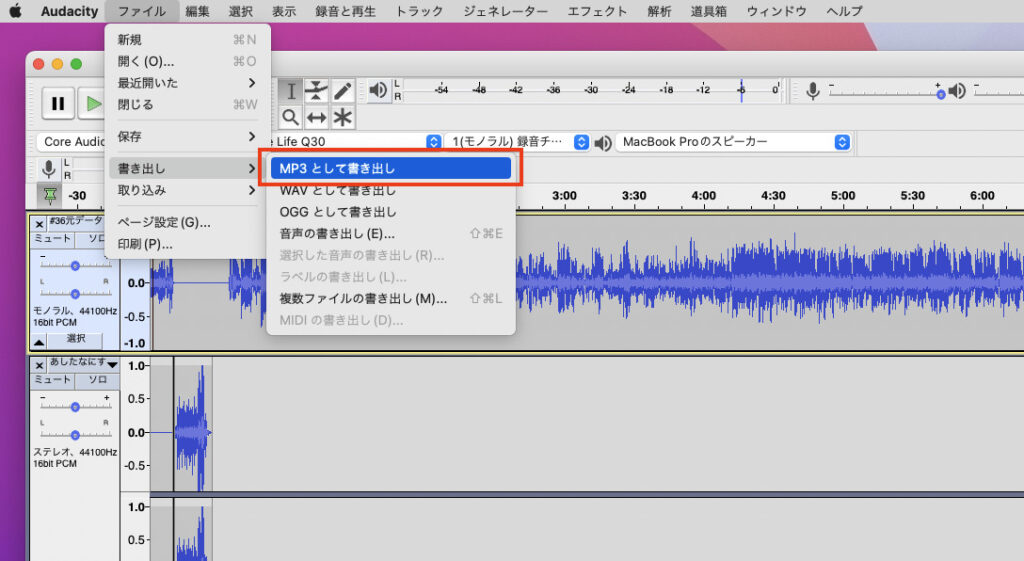
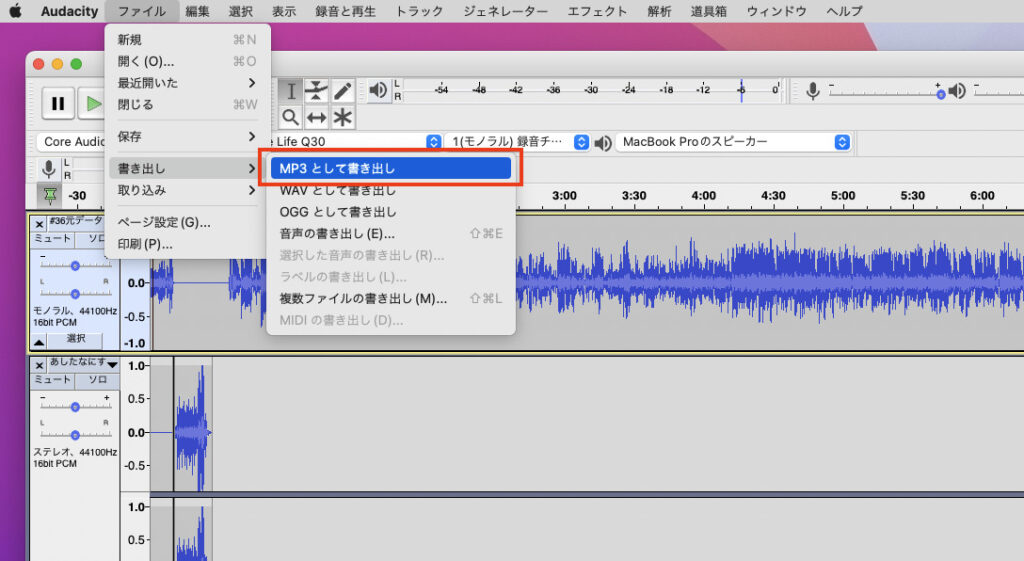
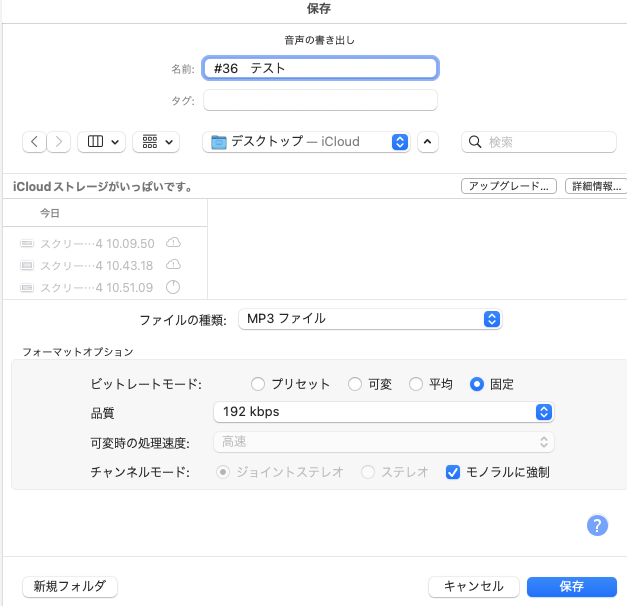
『ファイル』から「MP3として書き出し」クリックします。


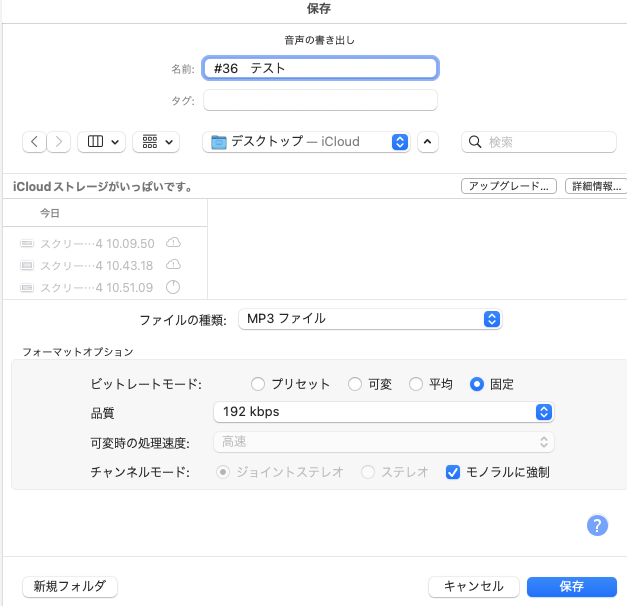
画像が筆者の設定値なので参考にしてみてください。
【ビットレートモード】…よくわからない場合は「一定」でOK!
→ 可変(VBR):最高品質 | 平均(ABR):高品質 | 一定(CBR):並音質
【品質】…基本的には「128kbps」でOK!
→ 128kbps:並音質 | 192kbps:高音質 | 320kbps:最高音質
【可変スピード】…デフォルトで設定されているままでOK!
【チャンネルモード】…音声配信の場合はモノラルでOK!
→ ステレオ:左右別に聞こえる | モノラル:左右同じに聞こえる


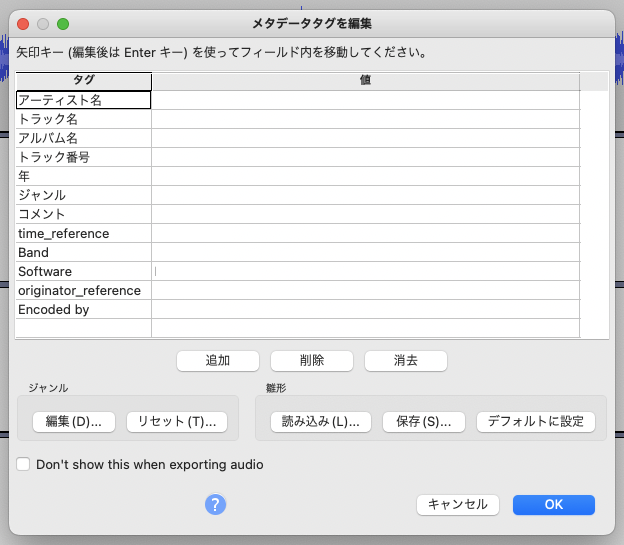
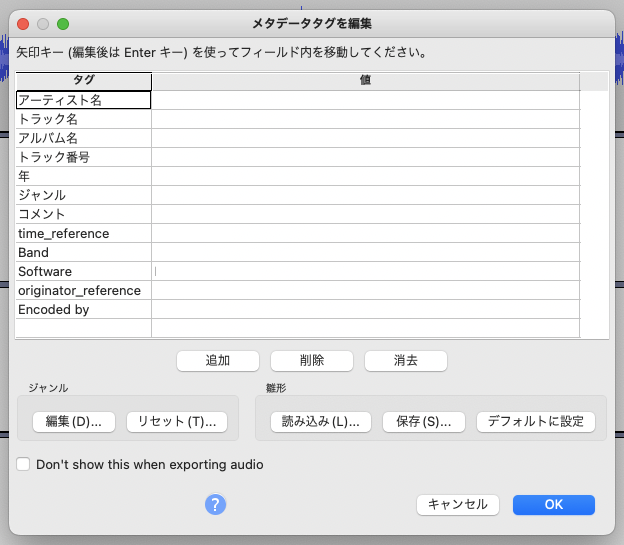
任意でメタタグデータを入力したら「OK」をクリックします。



お疲れ様でした!
これで「編集」「装飾」「書き出し」は完了です!
本記事のまとめ


みなさま長時間の編集作業、お疲れ様です。
以上が『【Audacity】収録した音声データを編集して装飾する方法を解説』でした。



編集までできればあとはアップロードだけですね!
アップロード方法は初心者でも簡単にPodcast配信がスタートできる『Anchor』というサービスを活用する方法を当ブログでは推奨しています。
詳細は下記記事をご覧ください。
では最後に本記事の内容をまとめていきます。
【Step1】素材を揃える
▼
【Step2】収録データの「空白カット」
▼
【Step3】BGMやジングルで装飾
▼
【Step4】書き出す
初めは大変な作業に思えるかもしれませんが、慣れてきたら作業時間も短くなってくるのでぜひ続けてみてください!
音声データが完成したら、『サムネイルや番組ロゴ』をつけて更にオリジナリティーを上げましょう!
サムネイルや番組ロゴのおすすめの作成方法は下記記事をご覧ください!






コメント